
React 17 Bootstrap Dropdown Select Box Example Http Response List In Options Freaky Jolly
Semantic UI React 213 GitHub A dropdown can be used to select between choices in a form Search Selection A selection dropdown can allow a user to search through a large list ofThe second thing we need to change is the constructor method and add an array so that we can use that array to store multiple selections from the user thisstate = { options "React", };
Select all option in multiselect dropdown react
Select all option in multiselect dropdown react-Learn how to use multiselectdropdownreact by viewing and forking multiselectdropdownreact example apps on CodeSandbox Create Sandbox For example, if you select a state, the CityTo make a multiselect we will use MultiSelect component and for that, we have to install reactnativemultipleselect dependency npm install react native multiple select save 2 For

React Select A Flexible And Beautiful Select Input By Nidhin Kumar Yavartechworks Medium
Steps to create React Dropdown Select First, we install the Reactjs and then install the reactselect library Step 1 Install React and other libraries Type the following commandIn the first section of this tutorial, you will learn how to add options dynamically to a select/option dropdown in React/ReactJS with array values and with object literal properties And in the The above CSS will not display the options though It looks like setting Selectmenu { maxheight 50px;} seems to constrain the dropdown size and preserve scrolling Of course,
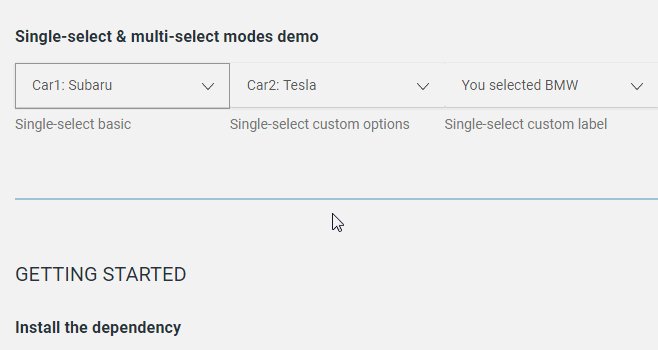
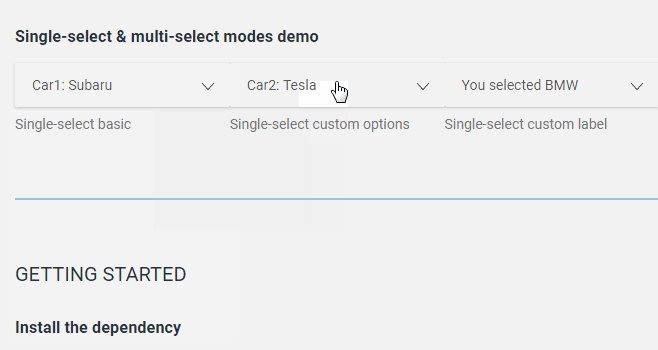
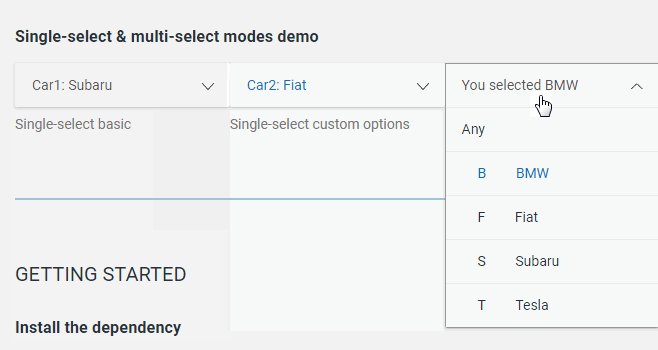
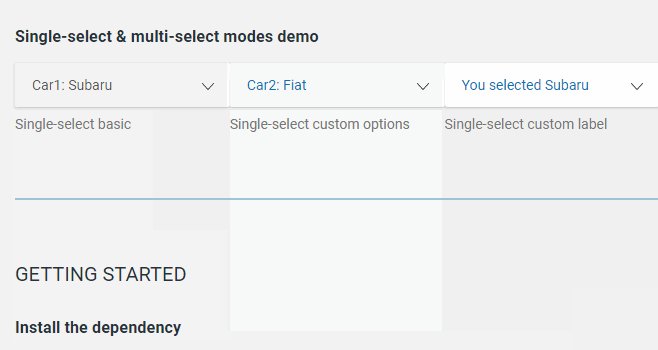
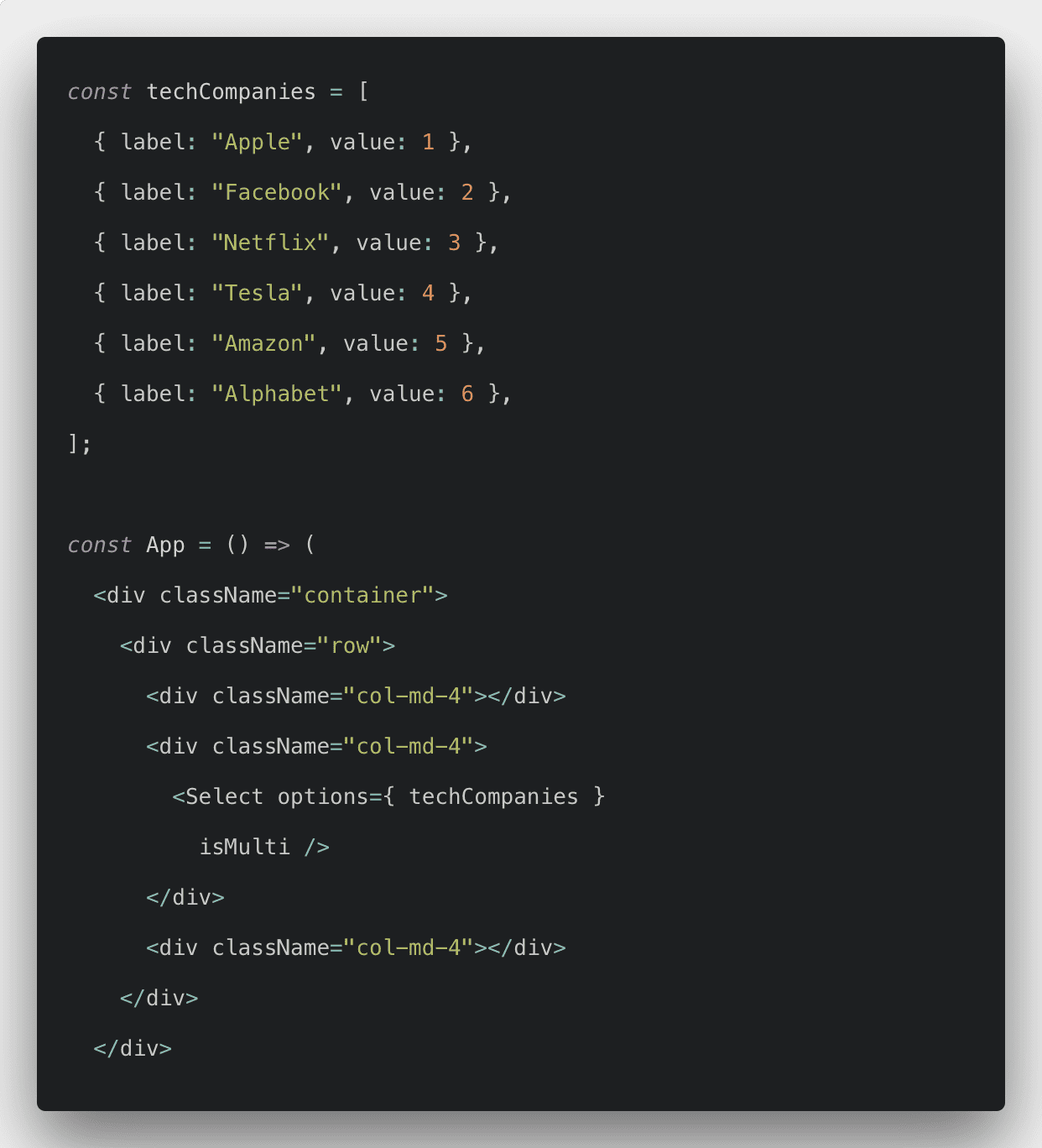
This tutorial will show you how to create a dropdown list using react 16 Using reactjs, we will create a select option and retrieve the selected item A dropdown menu is a Now it's time to create multiple options Add isMulti inside the Select tag 2 Now remove id and name from step 2 above and add value as a blank array isMulti – allow the user to select multiple values isSearchable – allow the user to search for matching options name – generate an HTML input with this name, containing the
Select all option in multiselect dropdown reactのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Select all option in multiselect dropdown react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
In this article, We will learn how to add multi select dropdown in Reactjs A React provides multi select functionality with various features like selection limit, CSS customization, Choosing multiple options from the dropdown means allowing the user to choose more than one option from the dropdown Material UI for React has this component available
Incoming Term: select multiple options in dropdown react, select all option in multiselect dropdown react, how to select multiple options in dropdown in react js,




0 件のコメント:
コメントを投稿